Headless CMS: Die Zukunft des Content Managements hat Köpfchen

Was ist Headless CMS überhaupt?
Headless CMS ist ein moderner, zukunftsweisender Webentwicklungsansatz, der in den letzten Jahren immer mehr an Beliebtheit gewonnen hat.
Der Grundgedanke dieses Konzepts ist es Frontend und Backend voneinander zu trennen und über eine Schnittstelle, einer API, miteinander zu verbinden.
Das heißt nichts anderes als dass das, was du im Internet siehst, das Frontend, somit losgelöst von dem, wo du deinen Content verwaltest, dem Backend, existieren kann.
Bei einer klassischen CMS-Architektur sind beide Welten vollständig ineinander integriert und untrennbar miteinander verschränkt. Das Frontend kann ohne dem Backend quasi nicht existieren.
An der Stelle wirst du dich bestimmt fragen: Warum macht man das? Was soll diese Trennung der Systeme bewirken?
Naja. Eine ganze Menge an Vorteilen, würde ich sagen. Aber auch so manchen Nachteil.
Mit der für Headless CMS so typischen Systemarchitektur ist es nicht mehr nötig, dass Backend und Frontend ständig miteinander kommunizieren und laufend Daten untereinander austauschen müssen.
Wären diese zwei Konzepte unterschiedliche Persönlichkeiten, wäre das wohl der größte Charakterunterschied zwischen den beiden.
Damit umgeht Headless CMS den wohl größten Geburtsfehler dynamischer CMS, wie einige immer wieder behaupten.
Warum gibt es Headless CMS überhaupt?
Ganz einfach. Weil die Zeit dafür einfach gekommen ist.
Die Inhalte im Internet werden immer multimedialer und interaktiver. Im Gegenzug werden die Nutzer immer anspruchsvoller.
Die mobilen Zugriffe haben die Zugriffe über den PC längst überholt. Und viele Unternehmen entdecken die Vorteile von Multi-Channel Kundenerlebnissen.
Alle diese Entwicklungen und Richtungsänderungen haben den Entwicklungsansatz Headless CMS notwendig gemacht.
Wenn man so will ist Headless CMS eine notwendig gewordene Antwort auf gestiegene Ansprüche. Einerseits von den Nutzern selbst, andererseits auch von den Website-Betreibern und deren Digital Marketern, Entwicklern und Content Creators.
Aus diesen Gründen ist Headless CMS für mich in zahlreichen Anwendungsfällen die Zukunft von CMS-Lösungen. Aber nicht immer und für jeden.
Du siehst also, auch wenn sich dieses CMS-Konzept kopflos nennt, ist es alles andere als auf den Kopf gefallen.
Wie aber funktioniert Headless CMS genau?
Es gibt nicht mehr das eine allumfassende System, das alles kann. Nein. Headless CMS ist vielmehr ein Zusammenspiel, eine Symphonie aus mehreren, wendigen Spezialanwendungen.
Backend
Damit du als Redakteur, Admin oder Content Marketer deine Inhalte verwalten kannst, steht dir wie gewohnt ein CMS zur Verfügung.
Man kann das mit landläufig bekannten Content Management Systemen wie z.B. mit WordPress realisieren, aber auch mit speziell für Headless konzipierten CMS wie Contentful oder Ghost.
Für dich als Backend-Anwender gibt es auf den ersten Blick keine allzu großen Unterschiede zu dem klassischen CMS Set-Up, das du vermutlich kennst. Du loggst dich im CMS ein und kannst dort alle deine Inhalte, wie sonst auch, bearbeiten.
Bei Headless dient das CMS quasi als Vehikel, um Inhalte strukturiert erstellen, bereitzustellen und auch aktualisieren zu können.
Ein zentraler Unterschied: Deine Content-Aktualisierungen sind jedoch nicht sofort, nach dem Speichern, live im Frontend zu sehen. Du weißt ja, Frontend und Backend sind voneinander getrennt.
Damit der neue Content live auf deinem Frontend zu sehen ist, muss über den Site Generator ein sogenannter Website-Build angestoßen werden.
API
Das Herzstück bei Headless CMS ist die Schnittstelle, kurz API genannt.
Sie dient als Bindeglied zwischen Frontend und Backend und stellt sicher, dass die beiden Systeme miteinander verbunden sind und kommunizieren können.
Konkret werden über die API, die Daten aus Datenbank und Backend CMS ausgelesen und ans Frontend übergeben. Zum Beispiel an deine Firmen-Website und deine App.
Darüber hinaus können zahlreiche andere Systeme wie ein Webshop, ein ERP-System oder ein CRM-System über diese API angebunden werden.
Frontend(s)
Um deinen eigenen Content, der Welt da draußen im Internet zu zeigen, benötigt es ein Frontend, wie etwa deine Firmen-Website. Das Frontend ist im wesentlichen das, was dein Website-Besucher im Internet oder sonst wo sieht.
Im Unterschied zu klassischen CMS Websites, entsteht hier eine rein statische, also eine fix und fertig aus dem CMS “vorgeladene” Website.
Es müssen somit nicht mehr, wie bei den meisten CMS Websites, bei jedem Seitenwechsel die gesamten Daten aus Datenbank und Backend vorher abgefragt und geladen werden.
Dank der API können grundsätzlich unzählig viele Frontends angebunden werden.
So kann der Content zum Beispiel gleichzeitig über die Firmen-Website, über die Kunden App, über POS Bildschirme in den eigenen Läden und über das Firmen-Intranet ausgespielt werden.
Site Generator
Um im Frontend letztendlich etwas sehen zu können, benötigt Headless CMS einen sogenannten Site Generator an seiner Seite. Wie ein Baumeister fügt dieser alle relevanten Daten aus den unterschiedlichen Systemen zusammen und baut daraus eine statische Website.
Das Ganze passiert im Rahmen eines sogenannten Build-Prozesses. Dieser kann je nach Website-Umfang einige Minuten dauern und kann entweder im Site Generator selbst oder auch direkt im CMS ausgelöst werden.
Der Website Besucher bekommt von diesen neuen Website Builds im Frontend rein gar nichts mit. Die Aktualisierung geht im Hintergrund völlig unbemerkt vonstatten. Es kommt nicht mal zu einer kurzen Downtime der Seite.
Frontend Code
Damit dein Design, dein Content und die gewünschten Funktionen im Frontend überhaupt angezeigt werden kann, muss das Frontend programmiert werden. Basis dafür ist das entwickelte Screendesign.
Als Programmiersprache dienen hierfür zumeist moderne JavaScript Frameworks wie React, Vue oder Angular.
Die Frontend Programmierung in Form von Theme-Templates oder flexiblen Komponenten findet wiederum auf einem eigenen System statt und wird von einem Repository Hosting Dienst wie etwa Github, verwaltet.
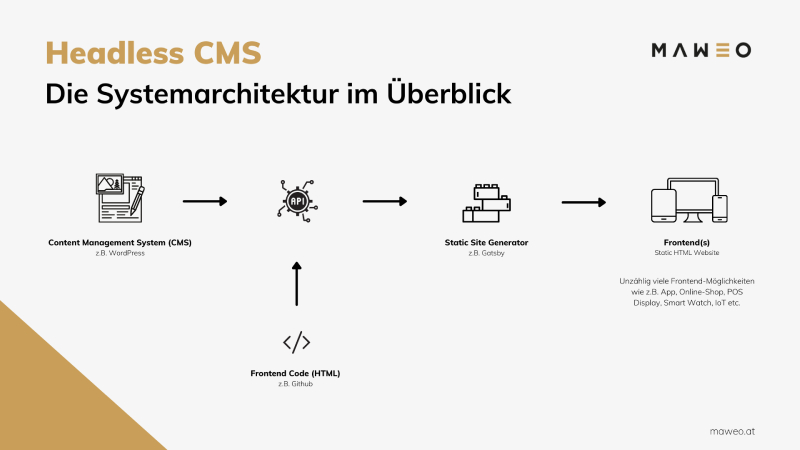
Um das verständlicher zu machen, siehst du hier eine Infografik, die eine typische Systemarchitektur eines Headless CMS zeigt.

Was sind die Vorteile eines Headless CMS?
User Experience, die Spaß macht
Es ist eine wahre Freude auf solche Seiten zu surfen. Kein langes Warten, kein Nachladen von einzelnen Seitenelementen, die Seiten sind einfach immer “ready” und jederzeit bereit mit dir zu interagieren.
Damit profitierst du von einer geringeren Absprungrate, einer höheren Verweildauer und mehr Interaktion mit deiner Seite. Diese positiveren Nutzersignale honorieren auch Suchmaschinen wie Google, was gut für deine Rankings ist.
Site Performance, die sitzt
Die Leistung deiner Website wird immer wichtiger. Nicht umsonst hat Google den Rankingfaktor Page Experience, auf Basis der Core Web Vitals, im Jahr 2021 kreiert.
Mit Headless CMS Websites spielst du in der Regel in Sachen Site Performance in der obersten Liga. Websites als Headless CMS schaffen in der Regel Ladezeiten von 1 -2 Sekunden, trotz Multimedia Content. Desktop wie Mobil.
Unendliche Frontend Vielfalt
Nutze die Bühne, denn mit Headless CMS stehen dir unzählig viele Kanäle offen. Ganz im Sinne des Multi-Channel Approach kannst du deine Inhalte gleichzeitig auf deiner Corporate Website, in deiner Firmen App, auf POS-Terminals in deinen Läden und z.B. im eigenen Intranet anzeigen lassen.
Die Möglichkeiten an Frontend Touchpoints und Endgeräten sind schier endlos. Die in puncto Technologie und Programmiersprache ebenso. Vielfältigste Möglichkeiten soweit das Auge reicht.
Völlige Design Freiheit
Dadurch, dass Frontend und Backend voneinander getrennt sind, musst du nicht auf Einschränkungen und Strukturvorgaben des verwendeten CMS Rücksicht nehmen.
Das Design lässt sich völlig kreativ und individuell entwickeln. Genau so wie du es haben möchtest. Das Frontend kann völlig losgelöst vom Backend programmiert werden.
Grenzenlose Skalierbarkeit & Erweiterbarkeit
Aufgrund der Systemarchitektur mit der API als Herzstück sind die Erweiterungsmöglichkeiten schier endlos. Sowohl in Bezug auf Kanäle und Endgeräte als auch technisch hinsichtlich Technologie und Programmiersprache.
Damit ist Headless CMS gerade in dieser dynamischen und sich schnell ändernden Zeit eine vergleichsweise zukunftssichere und vorausschauende CMS-Lösung.
Content Management zentral an einem Ort
Gerade wenn du mehrere Seiten betreibst wie z.B. Multisites oder mehrere Kanäle mit dem selben Content bespielen möchtest, ist Headless CMS wie geschaffen für dich.
Du verwaltest und managst deinen Content ganz zentral in diesem einen CMS und kannst damit, dank der API, unzählige Frontend Formate bespielen. Das spart Zeit und Geld.
Höchste Sicherheit & keine Ausfälle
Über das Frontend sind Backend und Datenbank nicht zu erreichen. Das macht Headless CMS Websites – eine sichere Frontend Programmierung vorausgesetzt – nahezu unverwundbar gegenüber Hackerangriffen. Gerade für Anwendungen mit sensiblen Daten wie z.B. Kundendaten ein sehr gutes Argument.
Auch etwaige Backend Serverausfälle oder technische CMS-Probleme bereiten der Website im Frontend keinerlei Probleme. Sie ist ja statisch generiert und funktioniert dadurch für den Website-Besucher reibungslos.
Damit setzt Headless CMS neue Maßstäbe in puncto Website Security und Verfügbarkeit.
Was sind die Nachteile eines Headless CMS?
Begrenzte Vorschau-Fähigkeit
Viele Content Creators haben sich den Flow angewöhnt, sich jede noch so klitzekleine Content-Änderung gleich in der Vorschau anzusehen.
Da die Seite statisch ist und nicht dynamisch, muss diese Preview vom Site Generator jedesmal neu erstellt werden. Das kann bei einer Preview schon mal ein, zwei Minuten dauern.
Änderungen nicht sofort live
Hast du Content Änderungen gemacht, die sofort live im Frontend angezeigt werden sollen, ist ein Website-Build notwendig.
Du erinnerst dich. Der Baumeister kommt an der Stelle zum Einsatz. Der Site Generator baut die Seite mit deinen Content Änderungen nochmals neu zusammen.
Je nach Website-Umfang, Features und Site Generator Plan dauert es im Schnitt zwischen ein und drei Minuten bis der neue Website-Build abgeschlossen ist und deine Änderungen im Frontend für alle da draußen sichtbar sind.
Personalisierte Inhalte schwierig
Dadurch dass Frontend und Backend nicht laufend miteinander kommunizieren, ist es mit klassischen Methoden nicht möglich personalisierte Backend-Inhalte real-time im Frontend anzuzeigen.
Es gibt vermutlich auch dafür Lösungsmöglichkeiten über eine separate API und sowas wie Refresh Intervallen, das ist aber für die meisten von uns technisches Neuland und muss erprobt werden.
Das ist gerade für zumeist größere Unternehmen und Brands, die stark auf personalisierte Inhalte setzen ein schwerwiegender Nachteil. Auch wenn die DSGVO ohnedies immer weniger Möglichkeiten diesbezüglich zulässt.
Höhere Investitionsbereitschaft notwendig
Headless CMS Lösungen sind nichts für die kleine Geldbörse. Und damit gerade für kleine Unternehmen eine meistens unrealistische Lösung.
Die Systemarchitektur ist wesentlich komplexer als das bei klassischen, dynamischen CMS Set-Ups der Fall ist. Das gesamte Frontend muss von Hand entwickelt werden, die API programmiert und Server konfiguriert werden.
Eine Headless CMS Website kostet ungefähr um den Faktor 1,5 – 2,5 mehr wie dieselbe Website im klassischen CMS Set-Up mit einem eigens programmierten Custom Theme.
Lohnt sich der Umstieg auf Headless CMS für dich?
Wenn du diesen Beitrag aufmerksam gelesen und verstanden hast, solltest du in der Lage sein, bewerten zu können, ob Headless CMS für dich eine Alternative sein kann.
Folgende Fragen können dir bei der Entscheidung als Orientierung dienen.
Headless CMS macht für dich Sinn, wenn dir folgende Dinge wichtig sind:
- Einzigartige User Experience für deine Besucher
- Hohe Site Performance & schnellste Ladezeiten
- Positive Nutzersignale und hohe Conversion Raten
- Viele unterschiedliche Frontend Möglichkeiten
- Ideale technische SEO-Grundlage für gute Google-Rankings
- Einzigartige Designmöglichkeiten
- Zukunftssichere Erweiterung und Skalierbarkeit
- Hohe Sicherheit & Verfügbarkeit zu gewährleisten
Headless CMS macht für dich Sinn, wenn du meiner Erfahrung nach folgende Dinge mitbringst:
- Fortgeschrittene Anwender-Erfahrung im Umgang mit CMS & Site Building
- Etwas Phantasie und Vorstellungsvermögen in puncto Frontend-Ansicht
- Einen gewissen Anspruch in puncto User Experience, Performance & Technologie
- Eine gewisse Investitionsbereitschaft
Headless ist vermutlich nicht die richtige Lösung für dich, wenn folgende Dinge gegeben sind:
- Wenn du dir schwer tust, neu gestaltete Inhalte visuell vorstellen zu können und du bei jeder kleinen Änderung eine Vorschau benötigst
- Wenn du stark auf personalisierten Content setzt
- Wenn du ein knappes Budget mitbringst
FAZIT
Auch wenn der Fachbegriff auf den ersten Blick recht kopflos daherkommt, so zeigt sich bei näherer Betrachtung: Der Webentwicklungsansatz Headless CMS hat Köpfchen.
Er ist nicht aus Jux und Tollerei entstanden, sondern eine Antwort auf neueste Entwicklungen und gestiegene Ansprüche. Inhalte werden multimedialer und interaktiver, Nutzer anspruchsvoller, der Mitbewerb im Internet und eCommerce intensiver.
Mit Headless CMS Corporate Websites und Headless Commerce Webshops hast du definitiv die Chance Wettbewerbsvorteile gegenüber deinem Mitbewerb zu schaffen.
In puncto User Experience, in puncto Multi-Channel Erlebnis, in puncto Performance & Security, in puncto Design und in puncto Performance Marketing und organischer Sichtbarkeit in Suchmaschinen.
Deshalb bin ich überzeugt, dass sich Headless CMS in Webdesign und Content Management immer mehr durchsetzen wird.
Entscheide selbst, ob du First-Mover oder Follower sein wirst. Lass es dir in Ruhe durch den Kopf gehen!
Mehr Artikel lesen
Wir bieten dir weitere interessante und hilfreiche Blogartikel über Digitales Marketing, Web-Programmierung, WordPress, Google Ads & Performance Marketing, SEO & Social Media sowie über unsere Agentur.
